
Часто можно увидеть, как пользователи публикуют в блогах подборки видеозаписей, размещенных на YouTube.com. Иногда такие подборки занимают целые веб-страницы.
Однако видеохостинг давно предлагает зарегистрированным пользователям
функцию создания подборок-плейлистов. Намного удобнее разместить на веб-странице или в записи блога только один плеер, в котором собрано вами несколько видеозаписей.
функцию создания подборок-плейлистов. Намного удобнее разместить на веб-странице или в записи блога только один плеер, в котором собрано вами несколько видеозаписей.
Сделать это, используя возможности YouTube очень просто. В этом посте рассказывается, как разместить в блоге YouTube PlayList.
( далее )
( далее )


| ||||||||||||||
| ||||||||||||||

Сейчас мы с вами пройдем пошагово, и я постараюсь показать вам все на скринах.
А если что будет непонятно кому, обращайтесь,спрашивайте.
Итак: заходим на сайт и регистрируемся. Регистрация бесплатная.
После регистрации видим эту страничку:

Панельку синюю видите? Там вы увидите свой ник (это справа) и слово ПОИСК:
А чуть левее МУЗЫКА, это видно на первом скрине, немного мелковато,
но увидите, это после слова ФОТО. Жмём на МУЗЫКУ, и увидим это, но только смотрим и

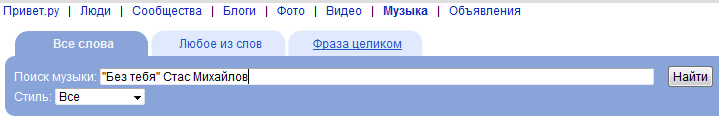
Опять идем к синей панельки, вверх, в ПОИСК, вот сюда:
Жмем на ПОИСК, перед нами откроется окошко:

В окошке мы ничего не будем писать, а нажмем на РАСШИРЕННЫЙ ПОИСК,
это прямо под белым окошком, видите на скрине? Нажали и видим вот это:

Видим "поиск по музыки" и "стиль". Если на него нажать, то откроются все жанры музыки.
Там вы сами уже разберетесь, а пока мы в окошко вводим фамилию исполнителя и
название песни,которое хотим найти

Я, для примера, ввела Стаса Михайлова и название песни,теперь жмем на "Найти"

Перед вами откроется все варианты, что есть на сайте..Выбираем любой,нажав на кнопочку, что слева, вот на эту:

И попадаем на страничку пользователя с этой песней, где автоматом начинает звучать песня.

И если вас все устраивает, то либо вы копируете код,который рядом,и потом
вставляете его в ваши работы. Либо,как в данном случае, мы создаем плейлист,
то бишь, жмем на "В ПЛЕЙЛИСТ"

Видите на скрине, хорошо видно, справа от плеера..После этого
Перед вами появится окошко, вот такое:

У меня уже был создан плейлист "От души", и я песню Михайлова занесла туда.
А рядом вы видите "Создать новый"...Вы создавайте:
Впишите все,что надо,название альбома, фамилию певца и т.д. Все,создали и
идем назад к расширенному поиску. Я советую, просто пролистать страничку назад,
вы же недалеко ушли от поиска и введите в поле поиска следующую песню, которую хотите найти.
Итак проделайте, пока не заполните альбом
И вот вы нашли то, что искали. Не забывайте, что найдя нужную песню,
вы ее добавляете в плейлист, каждый раз и каждый раз пишите исполнителя, название песни.
Это все будет стоять в вашем плейлисте и ваши читатели будут видеть всех исполнителей.
Теперь нам надо зайти к себе на страницу, нажав в синей панельки на ПРОФАЙЛ
Там спуститесь в самый низ и увидите вот примерно такое:

Там у вас должен стоят плейлист с вашим названием,
который вы написали при создании..Нажмите на это название:

И созданный вами альбом перед вами. Справа вы видите настройки, удалить,
открыть в новом окне и т.д. Но нам пока нужен код этого плейлиста.
Нажали на КОД ДЛЯ ВСТАВКИ и вот он перед вами:

Скопированный код переносим в свой Дневник, вставляем в HTML-режиме..
Теперь вам надо плейлист отредактировать. Это если вы делаете пост в рамочке,
со стихами и пр. Здесь, можно плеер уменьшить и поменять цвет,
чтобы подвести под фон вашей рамочки. Для этого корректируем основные параметры.
Высота height="286", вместо цифры 286, пишем 186.
Заменяем в Коде 2 раза!
Ширина width="480" Цифру 480 заменяем на любую, например, на 280.
Заменяем в Коде 2 раза!
Меняем цвет.
backcolor=0x1a4780 - это цвет плеера. Нужно заменить 6 знаков после 0x.
Заменяем в коде 2 раза.
frontcolor=0xFFFFFF - это цвет значков на плеере.
Нужно заменить 6 знаков после 0x. Заменяем в коде 2 раза.
lightcolor=0xF26521 - это цвет линии загрузки мелодии.
6 знаков после 0x заменяем в коде 2 раза.
Вот здесь на скрине я подчеркнула что именно,где и сколько раз надо менять...

Коды сами будете настраивать...Вот удобный генератор цвета
Ну вот вроде и все...А вот что у меня получилось, вот такой плеер
Всем удачи!!! Пишите!!!

Как вставить аудио и видео на сайт ?
| |||
1.Windows Audio плеер с одним треком
Приведу простейший пример как можно добавить mp3 музыку - для этого достаточно добавить на страницу следующий код :
<embed type="application/x-mplayer2" name="MediaPlayer0" src="http://mymusicarchiv.ucoz.ru/_ld/1/140_Sak_Noel-Paso-T.mp3" autostart="0" animationatstart="0" showcontrols="1" showaudiocontrols="1" showpositioncontrols="0" autosize="0" showstatusbar="1" displaysize="0"
transparentatstart="1" width="300" height="70"> 2. Windows Audio плеер с плейлистом
Простейший mp3 плеер с плейлистом добавляется на сайт следующим кодом:
<embed type="application/x-mplayer2" swliveconnect="true" width="280" height="70" pluginpage="http://www.microsoft.com/netshow/download/player.htm"
src="http://topgif.ru/i/hit/play_2011.asx" loop="1" autostart="1" showstatusbar="1" ShowControlls="1" volume="90">
В данном коде ссылка на отдельный mp3 заменена на плейлист: http://topgif.ru/i/hit/play_2011.asx
3 Flash mp3 плеер с плейлистом для вставки на сайтДемо этого способа на ucoz.ru
Вы можете скачать архив с плеером и кодом для вставки этого плеера на свой сайт
Плейлист, добавленный к плееру, позволяет предоставить посетителю Вашего сайта, возможность выбирать из списка плейлиста любой mp3 аудиофайл, который в данном плейлисте представлен.
Внешне плеер для сайта с плейлистом выглядит как обычный плеер, но рядом с плеером или прямо в самом плеере, добавляется окно, в котором идет перечень доступных для прослушивания mp3 файлов.
Посетитель сайта, кликая курсором мышки в элементы списка, тем самым запускает воспроизведение того или иного аудио mp3 трека.
Давайте посмотрим, как, с помощью html кода может быть реализована задача добавления на страницу плеера с плейлистом.
Вот первый, достаточно простой вариант, создан на базе плеера от flash-mp3-player.net.
Итак, давайте сразу начнем с практики. Сначала создадим на диске рабочую папку, например, вот такую - C:\playlist.
В эту папку скопируем три mp3 аудио записи и сюда же добавим html файл, например с именем index.html:

Добавим в файл index.html следующий код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Плеер для сайта с плейлистом</title>
<META HTTP-EQUIV="content-type" CONTENT="TEXT/HTML; CHARSET=windows-1251">
</head>
<body>
<object type="application/x-shockwave-flash" data="player_mp3.swf" width="200"height="100">
<param name="movie" value="player_mp3.swf" />
<param name="FlashVars" value="mp3= Elton_John–Believe.mp3 | Mylene_Farmer-Beyond_my_control.mp3 | Grig_Leps-I_No_Love.mp3 &showvolume=1" />
</object>
</body>
</html>
Теперь, откроем браузером файл index.html. Как видите, перед нами открылся плеер с плейлистом:

Кликая по названиям mp3 треков, мы можем запускать на воспроизведение любой из представленных в списке плейлиста.
Давайте последовательно посмотрим, как это работает данный html код.
Итак, строкой:
<object type="application/x-shockwave-flash" data="player_mp3.swf" width="200"height="100">
Браузеру объявляется, что необходимо отобразить внешний flash объект, тип объекта указан параметром type.
Сам объект расположен по адресу data="player_mp3.swf", размеры объекта – ширина 200 пикселей, высота 100 пикселей.
Вот с такими основными параметрами открывается тег object.
Теперь давайте рассмотрим, какие дополнительные параметры, передаются браузеру данным кодом. Мы знаем, что дополнительные параметры браузеру передаются с помощью тегов param.
Если мы откроем html справочник, то прочитаем, что тег<PARAMhttp://mymusicarchiv.ucoz.ru/_ld/1/140_Sak_Noel-Paso-T.mp3араметров Java-апплетам или объектам веб-страницы, созданным с помощью тегов <APPLET> или <OBJECT>.
Синтаксис использования тега <PARAM>:
Name - имя параметра
Value - значение параметра
Итак, следующая строка:<param name="movie" value="player_mp3.swf" /> говорит браузеру проигрывать плеером player_mp3.swf
И далее, через вертикальную линию, идет перечень mp3 аудио файлов, которые и составляют плейлист.
Если в плейлист добавить большое количество треков, то в окно проигрывателя добавится ползунок, который позволит выбрать нужный музыкальный трек.
В данном примере, работать с плейлистом не очень удобно, так как его редактирование, приходиться производить непосредственно в html коде.
Неоспоримым преимуществом данного проигрывателя является его простота.
Добавление mp3 и видео на сайт с помощью Flash плееровDewplayer
Этот плеер можно поставить в различных конфигурациях: мини, классическая, с плейлистом, с регулятором громкости
Код для вставки плеера:
<object type="application/x-shockwave-flash" data="dewplayer.swf?mp3=http://greentrees.ucoz.ru/_ld/0/10_Lady_Gaga_Alexa.mp3" width="200" height="20" id="dewplayer">
<param name="wmode" value="transparent" /><param name="movie" value="dewplayer.swf?mp3=http://greentrees.ucoz.ru/_ld/0/10_Lady_Gaga_Alexa.mp3" /></object> Playlist | |||

Инструкция iPod: Создание нового плейлиста в iTunes
05.12.2008 просмотров: 27424 Автор: Генератор
Новый плейлист в iTunes можно создать комбинацией клавиш Ctrl+N, выбрать пункт «Создать плейлист» в меню «Файл» или нажать на кнопку  в нижнем левом углу окна iTunes
в нижнем левом углу окна iTunes
Каждый новый плейлист появляется с названием «Плейлист без названия», который к счастью можно переименовать. Созданный плейлист появляется в списке плейлистов. И теперь вы можете добавить в него свои песни или видео. Это можно сделать несколькими метод, выбор которого зависит от того как вам легче добавлять в плейлист файлы.
Метод №1.
Кликните два раза на нужном плейлисте, после чего он появится в новом окне. Теперь для того чтобы добавить файлы в плейлист достаточно их перетащить в окно плейлиста.
Метод №2.
Некоторые люди не любят когда открыто много окон. Нет проблем. Вы можете добавлять песни в плейлист перетаскивая их на название плейлиста.

Метод №3.
Также вы можете выбрать все нужные песни в библиотеке iTunes путём выбора их нажатием Ctrl и кликом левой кнопки мыши. Затем в меню «Файл» выберите пункт «Новый плейлист из выбранного».

Метод №4.
Отличается от Метода №3 тем, что после выбора нужных или нужной песни надо кликнуть правой кнопкой мыши и в появившемся меню выбрать пункт «Добавить в плейлист», после чего появится список плейлистов в котором необходимо указать нужный плейлист.

Вы можете добавлять одну и ту же песню в разные плейлисты, и не стоит беспокоиться по поводу засорения вашего жёсткого диска. Так как когда вы добавляете песню в плейлист, она не копируется.
Источник: http://iworld-club.com/






 Я имею ввиду, что результат будет "Удачная вставка видео в топик"
Я имею ввиду, что результат будет "Удачная вставка видео в топик" 




Комментариев нет:
Отправить комментарий